Sitelerin google da üs sıralara çıkabilmesi için SEO çalışmaları çok önemlidir, bu yüzden bu yazımda resimlere alt etiketi ekleme yolunu göstereceğim. Bazı forumlarda çoğu arkadaş sitelerinin seo puanını ölçmek için seo analiz sitelerinde kontrol ettirdiklerinde sitelerinde çok fazla alt etiketi bulunmayan resimlerin olduğunu görmektedirler. Alt etiketleri google görsellerden hit alabilmeniz için önemli bi faktördür. Bu yazımda alt etiketi nedir, alt etiketi ne işe yarar, alt etiketi nasıl kullanılır ve sitenizdeki resimlere nasıl seo yapılabileceğini anlatacağım.
Alt etiketi nedir ? : Sitelerdeki resimlerin mause ile üzerlerine gelindiği zaman mausenin hemen ucunda bir yazı belirir. Ortaya çıkan bu yazı alt etiketi anlamına gelmektedir.
 Google botları resimleri tararken alt etiketine göre ne olduğuna karar verir. Yandaki resim bunu çok iyi açıklamaktadır :)
Google botları resimleri tararken alt etiketine göre ne olduğuna karar verir. Yandaki resim bunu çok iyi açıklamaktadır :)
Bazı temalar otomatik ekleselerde bazılarında ise eklenmemektedir. Bu yazımda sizlere nasıl kolay bi şekilde wordpresste resimlere alt etiketi ekleme yollarını anlatacağım. Ben bu şekilde yapıyorum eğer siz daha kolay bir şeklini biliyor iseniz yorum kısmından bizleri aydınlatabilirsiniz.
Bizim kullandığımız Newspaper temasında yazı içlerinde olan resimlere kendisi otomatik olarak ALT etiketi eklemektedir. Ama ana sayfada olan kesilmiş resimlere alt etiketi koymamaktadır. Bunları biz kendimiz koyacağız. 2 yolla koyabiliriz.
ALT Etiketi Ekleme WordPress
1. Yol kendimiz kodlarla oynayarak. Sizlere örnek bir resim çağırma kodunu ekleyeceğim.
<img title=”Buraya başlık girin” alt=”Buraya etiketinizi girin”
height=”38px” width=”64px” src=”Buraya da resminizin url’sini girin”>
2. yol olarak WordPresste ortam bölümünden.
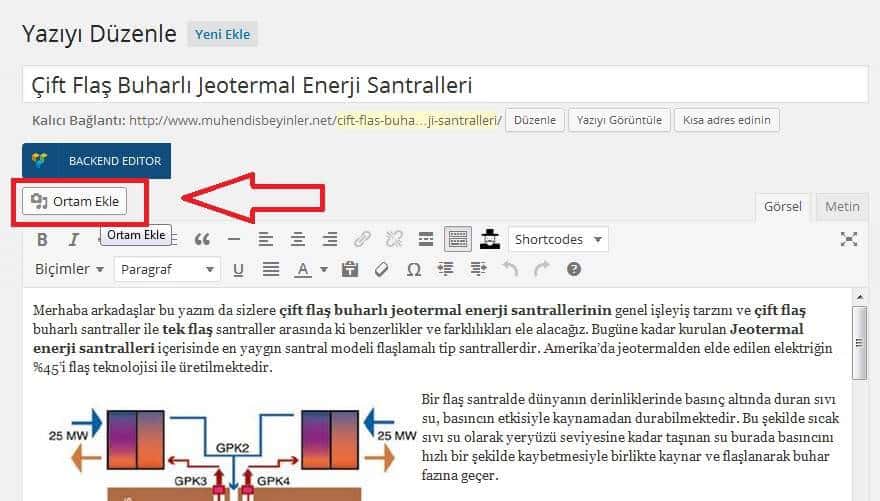
Kolaylık olması yönü ile öncelikle yeni yazı ekle butonuna tıklayıp yeni yazı ekleme şablonunu açınız. Veya eski bir yazınızı da düzenle diyerek aynı yere ulaşabilirsiniz.

Ardından “Ortam ekle” linkine tıklayınız. Tıkladıktan sonra eskiden yüklediğiniz resimleri göreceksiniz aşağıda ki resimde de görüldüğü gibi.

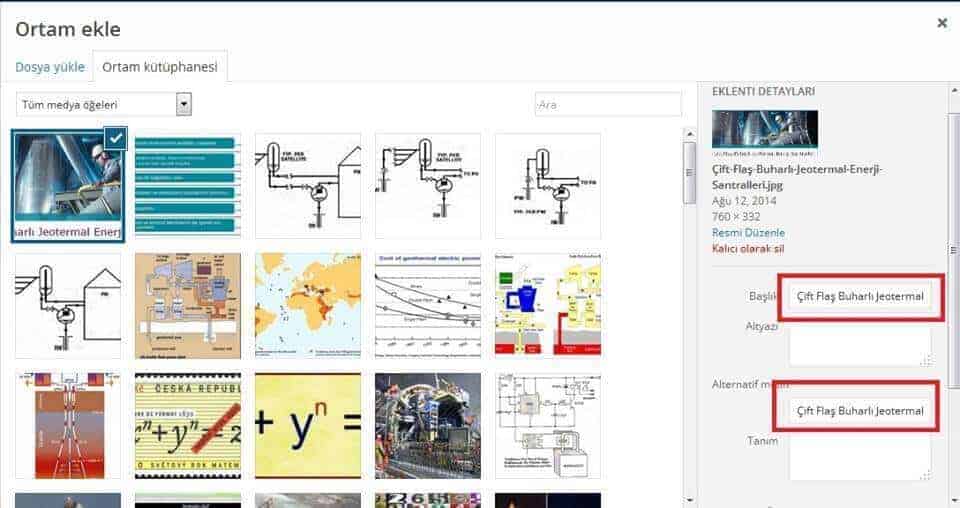
Burada başlık ve alternatif metin yazan yerlere aynı yazıyı yani alt etiketi eklemek istediğiniz kelimeyi giriniz. Sonra wordpress otomatik olarak kaydedecektir. Sonra diğer resimleride hızlı bir şekilde ALT etiketi ekleyebilirsiniz. Anlık olarak sistem verileri kaydedecektir.
Örnek olarak size içerik içerisinde ki ilk resmin kodlarını atayım. Görüldüğü gibi alt etiketi de bulunmaktadır. Umarım yardımcı olmuşumdur. Yazımı okuduğunuz için teşekkür ederim.

